Novo botão do Twitter - Tweet Button
O Twitter havia divulgado ontem (11/08/2010) que hoje, (12/08/2010), lançaria um botão parecido com o botão compartilhar do Facebook.
Como o prometido o Twitter lançou o botão, que por sinal, tem várias opções.
Anteriormente, aprendemos a como inserir o botão Retweet do Tweetmeme no blog ao lado de um banner de publicidade. Pois bem, hoje aprenderemos as funcionalidades do novo botão do Twitter, e aprenderemos a coloca-lo no blog. O processo é o mesmo do botão Retweet do Tweetmeme, é só substituir os códigos.
Caso você queira adicionar no mesmo locar que é abaixo do título.
Bom, chega de falar e vamos para o que interessa.
Primeiro acesse a sessão Goodies e clique em Tweet Button ou se preferir acesse direto através deste link
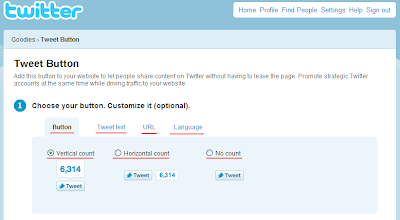
Agora vamos analisar a tela.
Podemos observar que temos 4 abas e 3 opções de botão.
A primeira aba, Button, permite que você escolha que tipo de botão você prefere, ai vai do seu gosto e de onde você quer adicionar no seu blog.
Na segunda aba, Tweet Text, você escolhe o texto que irá junto com o Retweet. Por exemplo:
RT @redeseblogger Redes e Blogger: Veja isto agora! Blogrowds - A Salvação dos Blogueiros http://bit.ly/caA4el
O que está em negrito, veja isto agora irá aparecer, caso você coloque este opcional.
Na terceira aba, URL, você pode adicionar qualquer URL que ela aparecerá no Retweet da mesma forma que aparece o Tweet Text no passo acima.
Eu recomendo que você adicione a URL do seu blog, para que assim, as pessoas possam visualizar o nome do seu blog e ficar mais conhecido.
Na quarta aba, é a linguagem. Se você souber alemão pode colocar. Eu só sei Inglês, então só deixo Inglês! :)
Voltando...
Para indicar aos seus followers qem ele podem seguir, que você recomenda, digite nos campos em branco o username deles, sem o @. Veja a figura abaixo.
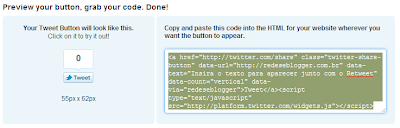
Depois de escolher as pessoas que você gostaria indicar, (ou não, né?), Pré-visualize o seu botão.
Agora copie o código fornecido logo ao lado, e vamos para o template. Pera aí, per aí. Eu ia me esquecendo da fotinha! ;)
Pronto! fotinha pronta, código no CTRL+C, vamos ao template!
Antes de tudo faça um backup do seu template clicando em Baixar modelo completo
Clique em Editar HTML, expandir modelos Widget e procure a linha:
Logo abaixo, faça o seguinte:
O código em negrito indica que o código só aparecerá quando o usuário abrir a postagem.
Já o que está em veermelho, faz com que o botão fique justificado a direita do post.
Caso você queira que ele fique a esquerda, troque o right que está em vermelho e em negrito por left.
No meio, onde está escrito, Cole aqui o código do Tweet Button você coloca o código fornecido pelo Twitter, que você escolheu.
Feito isto visualize e veja se está tudo ok, se estiver, salve e fim! :)
Dúvidas? Comentem! ;)
Como o prometido o Twitter lançou o botão, que por sinal, tem várias opções.
Anteriormente, aprendemos a como inserir o botão Retweet do Tweetmeme no blog ao lado de um banner de publicidade. Pois bem, hoje aprenderemos as funcionalidades do novo botão do Twitter, e aprenderemos a coloca-lo no blog. O processo é o mesmo do botão Retweet do Tweetmeme, é só substituir os códigos.
Caso você queira adicionar no mesmo locar que é abaixo do título.
Bom, chega de falar e vamos para o que interessa.
Primeiro acesse a sessão Goodies e clique em Tweet Button ou se preferir acesse direto através deste link
Agora vamos analisar a tela.
Podemos observar que temos 4 abas e 3 opções de botão.
A primeira aba, Button, permite que você escolha que tipo de botão você prefere, ai vai do seu gosto e de onde você quer adicionar no seu blog.
Na segunda aba, Tweet Text, você escolhe o texto que irá junto com o Retweet. Por exemplo:
RT @redeseblogger Redes e Blogger: Veja isto agora! Blogrowds - A Salvação dos Blogueiros http://bit.ly/caA4el
O que está em negrito, veja isto agora irá aparecer, caso você coloque este opcional.
Na terceira aba, URL, você pode adicionar qualquer URL que ela aparecerá no Retweet da mesma forma que aparece o Tweet Text no passo acima.
Eu recomendo que você adicione a URL do seu blog, para que assim, as pessoas possam visualizar o nome do seu blog e ficar mais conhecido.
Na quarta aba, é a linguagem. Se você souber alemão pode colocar. Eu só sei Inglês, então só deixo Inglês! :)
2° Passo - Recomendando pessoas para seguir
Muitas pessoas não gostaram daquele "Who to Follow", eu particularmente não gostei, e já inventaram um jeito pra tirar. A dica vem do Universo Tech. Dá uma passadinha lá e tira esse "Who to follow". Link para tirar o "Who to Follow"Voltando...
Para indicar aos seus followers qem ele podem seguir, que você recomenda, digite nos campos em branco o username deles, sem o @. Veja a figura abaixo.
Depois de escolher as pessoas que você gostaria indicar, (ou não, né?), Pré-visualize o seu botão.
Agora copie o código fornecido logo ao lado, e vamos para o template. Pera aí, per aí. Eu ia me esquecendo da fotinha! ;)
Pronto! fotinha pronta, código no CTRL+C, vamos ao template!
Antes de tudo faça um backup do seu template clicando em Baixar modelo completo
Clique em Editar HTML, expandir modelos Widget e procure a linha:
<div class='post-header-line-1'/>
Logo abaixo, faça o seguinte:
<b:if cond='data:blog.pageType == "item"'>
<p style='display: inline; float: right; margin-left: 5px'>
Cole aqui o código do Tweet Button
</p>
</b:if>
O código em negrito indica que o código só aparecerá quando o usuário abrir a postagem.
Já o que está em veermelho, faz com que o botão fique justificado a direita do post.
Caso você queira que ele fique a esquerda, troque o right que está em vermelho e em negrito por left.
No meio, onde está escrito, Cole aqui o código do Tweet Button você coloca o código fornecido pelo Twitter, que você escolheu.
Feito isto visualize e veja se está tudo ok, se estiver, salve e fim! :)
Dúvidas? Comentem! ;)













Eu coloquei esse botao no meu blog, mas o link que aparece no twitter é o link do blog, como faz para colocar o link de cada postagem ? Obg.
ResponderExcluirThiagotht
ResponderExcluirTodos os RT's dados pelo Tweet Button aparecem assim no Twitter, mas, perceba que quando você clica ele utiliza o encurtador de links http://t.co
É assim mesmo!
Will , mais mesmo com o encurtador
ResponderExcluirele encurta o site , nao o link da postagem
eu quero que divulgue o link da postagem , nao o blog
@!dy
ResponderExcluirNa verdade o link está encurtado, porém, parece que ele está completo.
O Twitter Button faz isso para que as pessoas vejam para onde o link está sendo direcionado. É uma questão de segurança.
Mais alguma dúvida?! :)
Hello, visualizei este blog e ponderei muito,acho que estás a trabalhar muito bem!
ResponderExcluirParabéns com o bom esforço!
Adeus